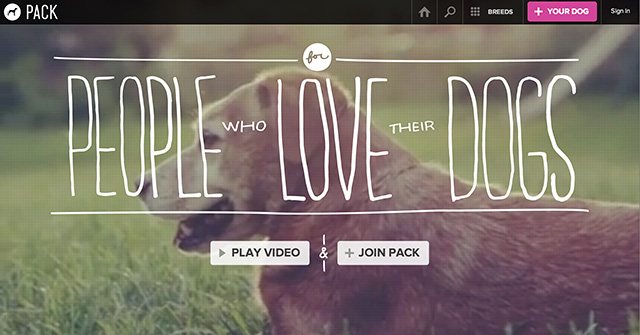
CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして こんにちは!制作部のゆりです。 ずーっと気になっていた「パターンをかぶせた背景画像を作る方法」を見つけたので、ご紹介します! ドット柄などの模様を、画像の上に載せていて魅力的なサイトって結構たくさんありますよね 例えば、こんな感じのもの↓ ※「orenznero」様のCSSを使ってページの背景色を変更する方法です。また、ページだけではなくコンテンツの一部だけの背景色を変えることもできます。 CSSの記述例 ページの背景色を丸ごと変更するので、(ドット)や#(シャープ)は付けずにbody ページ全体の背景を

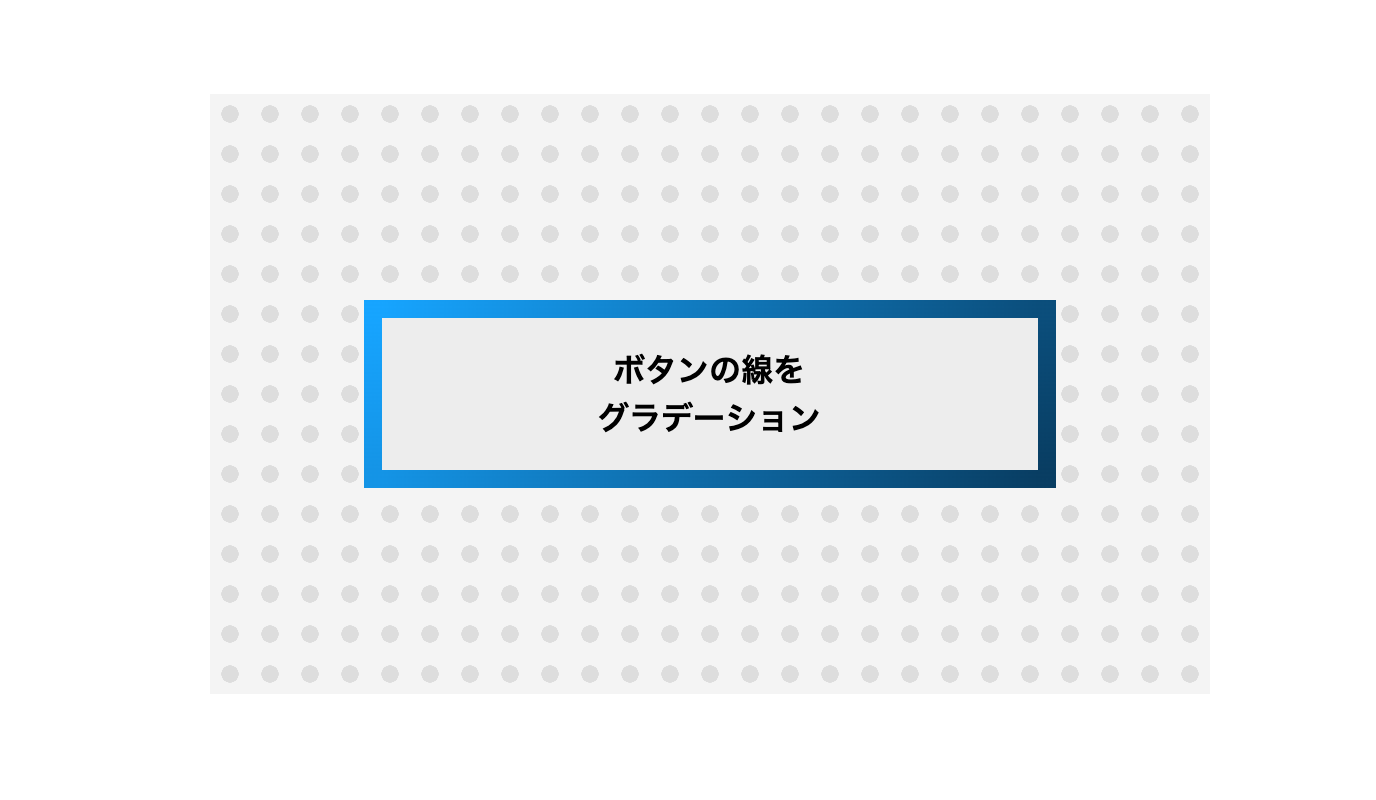
備忘録 Html Css Cssのストック集って持ってたほうがいいよね 背景ドット ボタン枠線グラデーション編 Qiita
Css ドット 背景
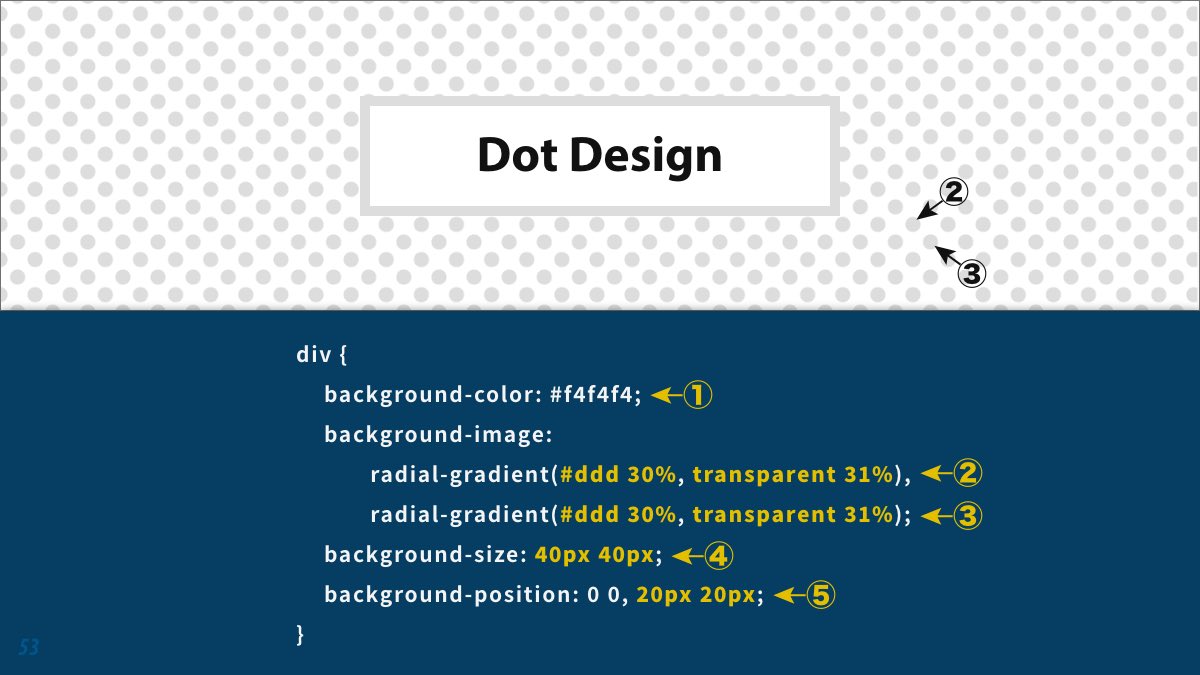
Css ドット 背景-」と「 zindex 」は必ず指定する必要があります。 「 display flex; ドット(水玉)の背景を作る時は円グラデーションのradialgradientを使う。 backgroundsize px px;→敷き詰める背景1マス分のサイズ。 backgroundimage radialgradient(#ffbfbf %, transparent 0), radialgradient(#ffbfbf %, transparent 0);




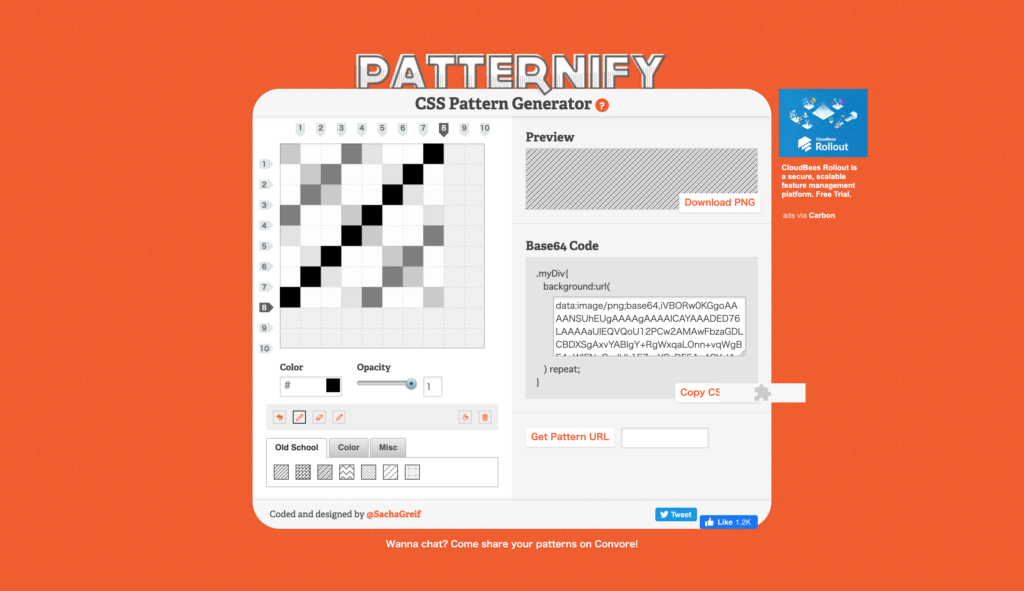
細かいドットや斜線背景をcssで手軽に作成できる Patternfy
コピペOKCSSで作る背景パターンのサンプル25選 ドット(水玉模様) 大粒 See the Pen rNWdNqV by botanin on CodePen 小粒 See the Pen zYoWYLr by botanin on CodePen ストライプ 水平 See the Pen OJbvJBw by botanin on CodePen 垂直 See the Pen NWbYWeo by botanin on CodePen 背景の画像が切れてしまうのです。 解決方法 ズバリ、めっちゃ簡単です。「height100vh」を「minheight100vh」にするだけ! この通り、スクロールしても背景画像はしっかり表示されています。 flexboxとの関係性 ここで1つ注意。 ドット&グリッド風CSS背景パターン See the Pen CSS dot pattern/grid background by Edmundo Santos on CodePen シンプルな格子風CSS背景パターン See the Pen CSS3 gradient pattern by foxeisen on CodePen 水中をイメージしたCSS背景パターン See the Pen
CSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 当ブログのヘッダーに採用しているストライプ柄は、画像ではなく CSS で表現しています。 わざわざ画像を用意して backgroundimage URL () で指定しなくても、CSS の記述だけでストライプ柄は cssストライプやチェック柄などの背景パターンまとめ 18年7月17日 19年6月12日 css, cssデザイン 画像を使わずにcssだけで実装するストライプデザイン集です」はボックスを背景のセンターに表示させるために指定しており、「 width 」は任意の値で問題ありません。 グラデーションオーバーレイ ついでに、少し前に流行ったCSS
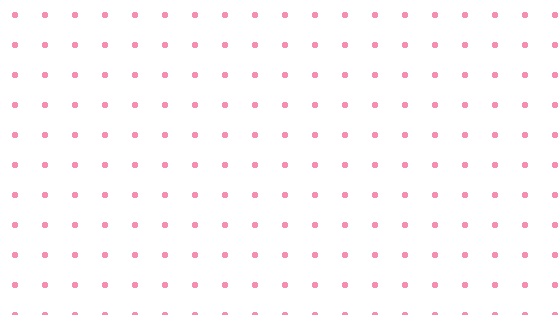
CSSの borderradius プロパティで、線の角を丸くできます。 まずは基本の使い方で、 borderradius に値を1だけ指定すると、四角の角がすべてこの値で設定されます。 borderradius は、次のように4つの角の丸みを別々で指定することもできます。 また、上の書き方 CSSでストライプなどの背景パターンを作る方法 HTML&CSS CSSによるグラデーションの色の位置を指定できる性質を応用することで、ストライプのような幾何学模様を作成することができます。 ストライプ、チェック柄、ドットなど定番の柄の作り方 シェアしてね♪ Tweet 24時間注文・入稿受付OK。実績と信頼の「印刷の通販 グラフィック」 Tweet 画像を一切使わずに、CSSのみで水玉模様の背景パターンを作成する方法をご紹介いたします。 スポンサードリンク




動画にかけるドットフィルターをcssのみで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Illustrator ドットの背景を作る方法 コトダマウェブ
Backgroundimage lineargradient( 30deg, #444 12%, transparent 125%, transparent 87%, #444 875%, #444), lineargradient( 150deg, #444 12%, transparent 125%, transparent 87%, #444 875% cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 アイディア次第で複雑な柄も作れます 立体的なボックスが並んでいるような背景パターンで、CSSは下記のように記述します。 pattern { backgroundcolor #555;




細かいドットや斜線背景をcssで手軽に作成できる Patternfy




チェック ひし型 ドット背景を画像を使わずcssで表現
CSS, CSS デザイン CSSだけで簡単なドット絵(Pixel Art)を作成する方法の紹介です。 目次 1 3×3のCSSドット絵サンプル 2 5×5のCSSドット絵サンプル 3 10×10のCSSドット絵サンプル CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂いCSS 背景画像にheadgifを指定する: 「/」は『現在のフォルダの親フォルダ』を示す特殊な記述方法です。ドット記号を2つ連続で記述している点に注意して下さい。 CSS fruitsフォルダ内の、orangeフォルダ内の、ponkangifを背景画像に指定する:




Border Style Dotted の点の間隔やサイズを自由自在に変える方法 Webコーダーdaimaの備忘録




背景に使えるドットパターンをcssおよび画像で生成してくれるサイト Patternify ライフハッカー 日本版
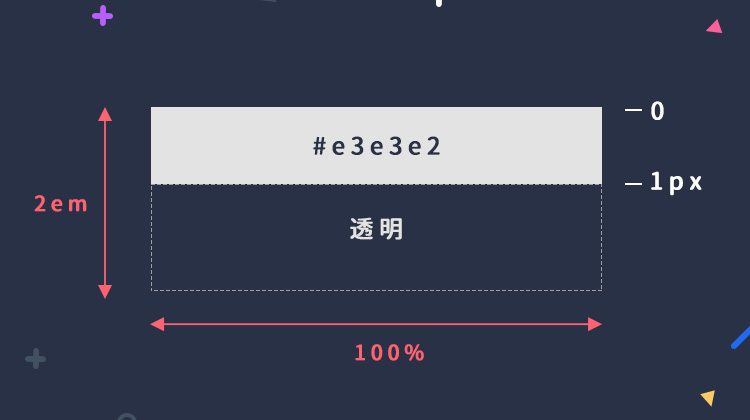
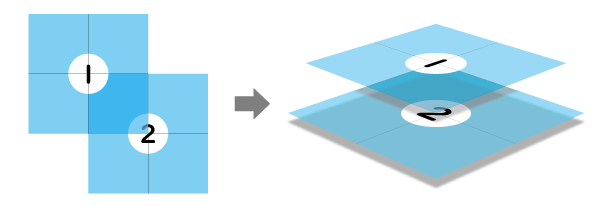
画像不要! 模様をリピートさせた背景画像をCSSだけで作る方法 ウェブページの表示速度を少しでも速くしたいと思っている方は多いと思います。 その一つの施策として、画像ファイルなどの外部ファイルをなるべく使用しないという方法がありますメインとなる背景のcssはこんな感じ。 CSS main { positionrelative;で妥協していました。明らかに のときは画像にしてたり。しかし今日からは迷わずCSSだけでOK。 radialgradientを使う CSSでドットの下線を再現するためには radia




Css 簡単なドット絵を作成する方法 One Notes




チェック ひし型 ドット背景を画像を使わずcssで表現




Cssのみで背景パターンを実現する方法 7種類サンプル




コピペok Cssでノートのようなドット入り罫線を作る方法 Ramune Blog




Cssでドット柄 水玉 を作る方法 コトダマウェブ




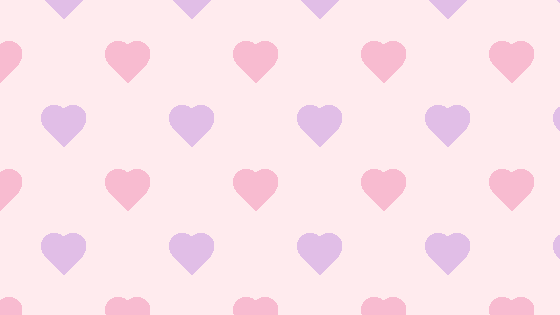
装飾系 背景パターン ハート型のドットパターン Copypet Jp パーツで探す Web制作に使えるコピペサイト



1




見出しタグのボーダーにグラデーションを使ったサンプル集 One Notes




装飾系 背景パターン ピンドット風 パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




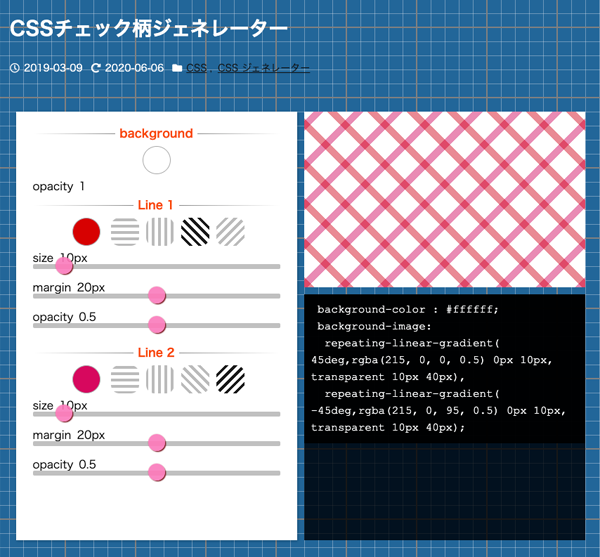
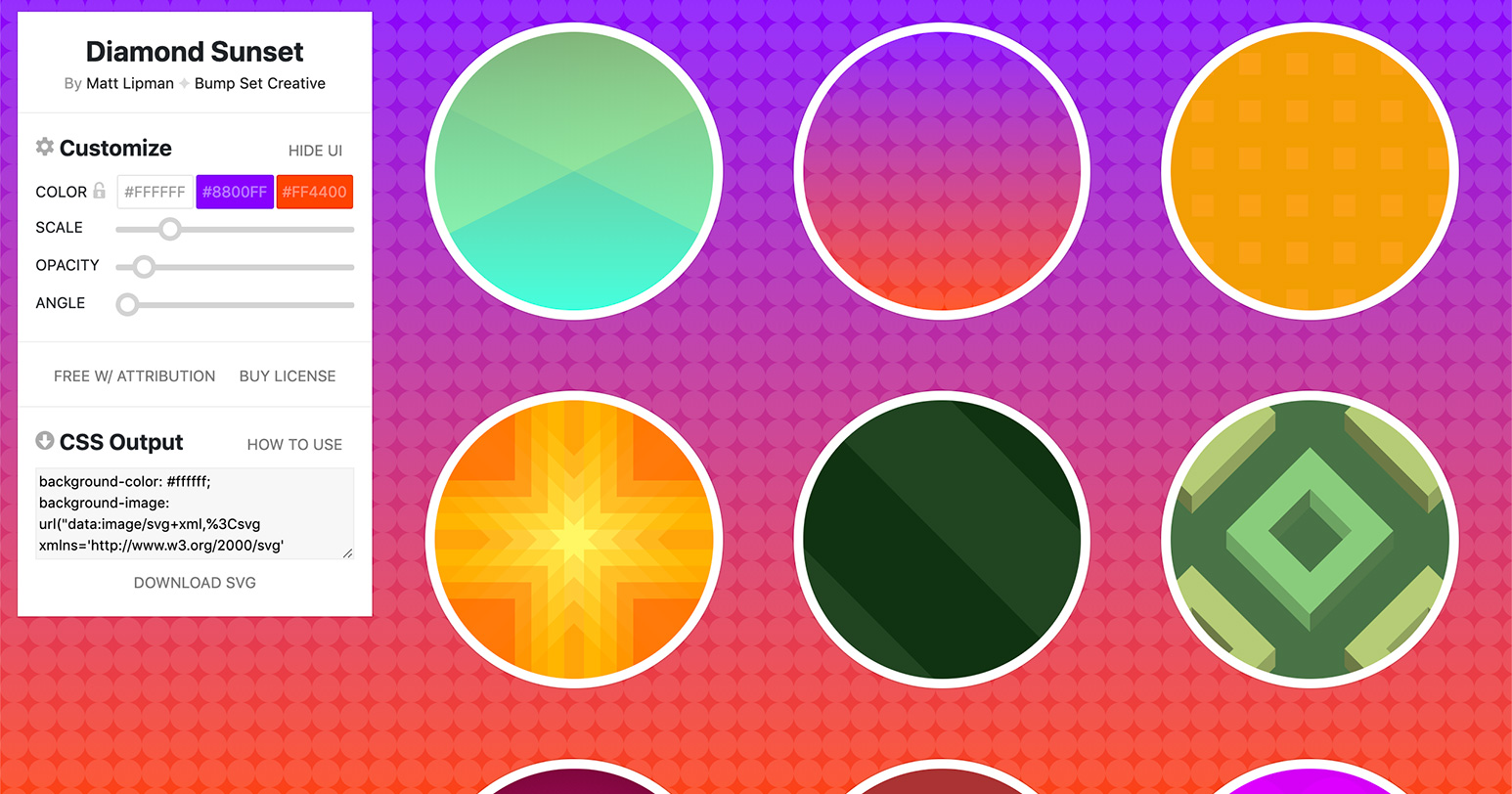
Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




背景に動画を使ったwebサイトの作り方 Webクリエイターボックス




フリー素材 柔らかい色の水玉模様背景素材 10 630 One Notes




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog




Cssでストライプなどの背景パターンを作る方法 Tamatuf




Cssでドット柄 水玉 を作る方法 コトダマウェブ




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita




Css Radial Gradient を使って Css で水玉の背景を描いてみよー Hhh Venture Venture Adventure




Cssでドット絵を描いてみよう




Cssで水玉模様 ドット柄 の背景パターンを作成する方法 Techmemo




装飾系 背景パターン 斜めピンドット風 ドット間にラインあり パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 使える背景パターン 実装サンプル25選 コピペで簡単です 125naroom デザインするところ 会社 です




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssで水玉模様 ドット柄 の背景パターンを作成する方法 Techmemo




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




背景に動画を使ったwebサイトの作り方 Webクリエイターボックス




Cssでストライプなどの背景パターンを作る方法 Tamatuf




Html Css Cssで作成する柄背景パターン コーディングリファレンス Konocode コノコード




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




チェック ひし型 ドット背景を画像を使わずcssで表現




Cssでストライプなどの背景パターンを作る方法 Tamatuf




L Webデザイン Cssで背景パターンを表現する Dai Note




備忘録 Html Css Cssのストック集って持ってたほうがいいよね 背景ドット ボタン枠線グラデーション編 Qiita



Gimpで 背景画像に便利な 水玉 ドット 素材を作ってみよう ホームページビルダー私でも出来たホームページ




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita



サイトのオリジナリティを上げる 背景 文字色とフォントをオシャレに変える手順 Do




フリー素材 柔らかい色の水玉模様背景素材 10 630 One Notes




Cssでドット絵を描く 知識必要なし ぽんひろ Com




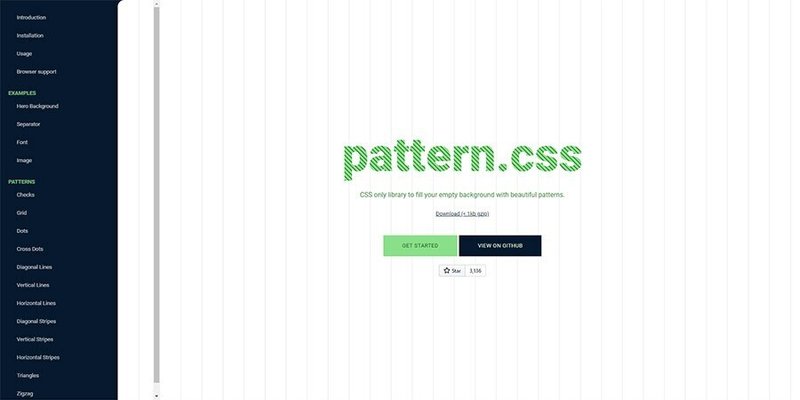
Cssでノートの罫線やグリッドなど さまざまな要素の背景にパターンを簡単に実装できるライブラリ Pattern Css コリス




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog




Javascript テキストの下に下線 下線を丸いドットにしたい Teratail




ソフトウェアの概念 デジタル背景にドット絵の赤いテキスト Css の写真素材 画像素材 Image




チェック ひし型 ドット背景を画像を使わずcssで表現



コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




フリー素材 柔らかい色の水玉模様背景素材 10 630 One Notes




無料イラスト ドット柄の背景素材イラスト水玉模様の壁紙




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




装飾系 囲み背景見出し 背景ドットにする Copypet Jp パーツで探す Web制作に使えるコピペサイト




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




背景や区切り線などを簡単に装飾できるcssライブラリ Pattern Css Webclips




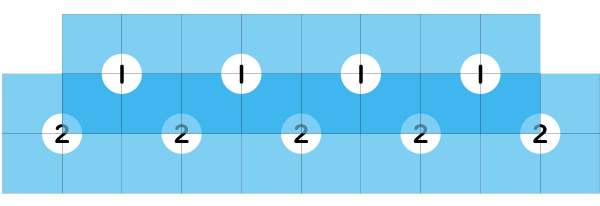
小林 I Web Designer در توییتر Cssでドット背景を表現するには Radial Gradient 円形グラデーション で実装 背景色 ドット作成 サイズ 配置 の と で円のサイズ変更可 は の半分の数値にする事でずらして等間隔に表示 動画が粗くて隠したい




ガーリーデザインのボタンのcssまとめ Minimal Green




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita




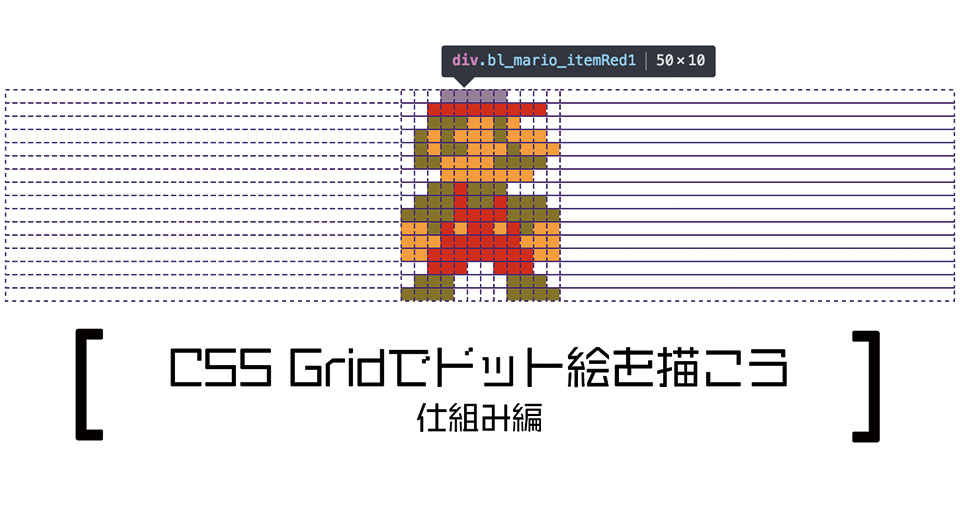
Css Gridでドット絵を描こう 仕組み編 えびふらい




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Ramune Blog




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




背景パターンをcssで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog



Html5でサイトをつくろう 画像を使わないでcss3のグラデーションでスマートフォンサイトの背景パターンをつくろう Html5blogのブログ




マスキングテープ風デザインcss ガーリーデザインのサイトやブログに Minimal Green




データベースの概念 16 進コードのデジタル壁背景にドット絵の赤いテキスト Css の写真素材 画像素材 Image




Cssのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる 56doc Blog




Cssでドット柄 水玉 を作る方法 コトダマウェブ




Css 一度設定したセレクタの背景色を 上書きで指定なし 透明 に戻す方法 情熱とこだわりと思いやり




Css Backdrop Filterを使ったデザイン集 One Notes



1




装飾系 背景パターン 背景ありピンドット風 パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita



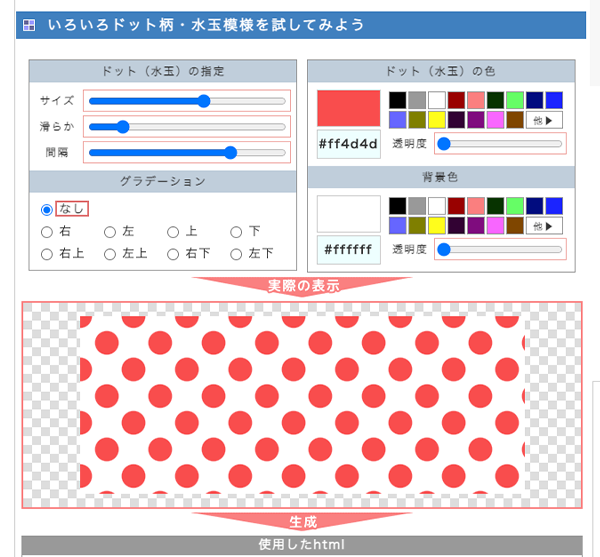
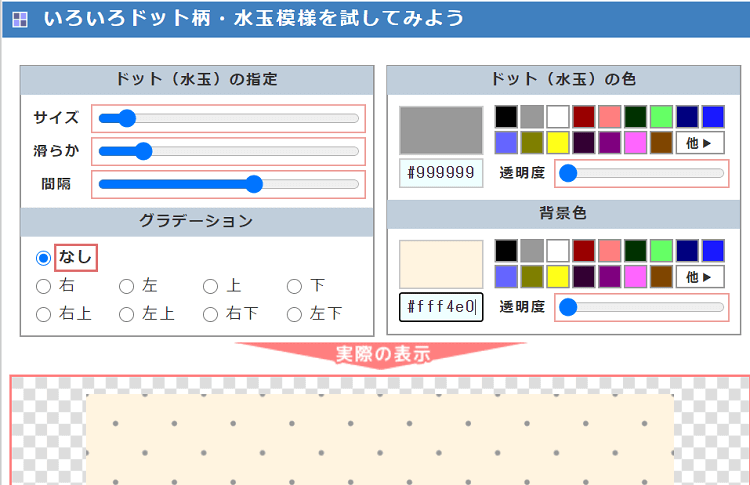
水玉背景のジェネレーター




チェック ひし型 ドット背景を画像を使わずcssで表現




コピペでできる Cssだけで作る水玉模様 ドット柄 の背景パターン Webマガジン 株式会社296 川崎のホームページ制作会社




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




チェック ひし型 ドット背景を画像を使わずcssで表現




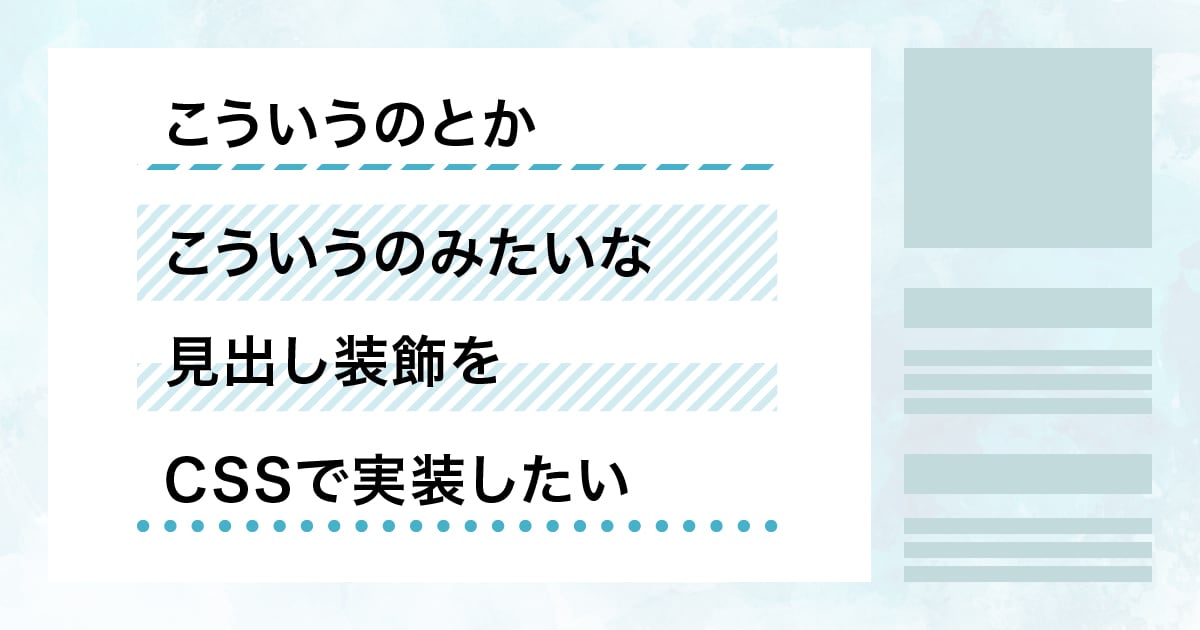
Cssでできる 斜線 ドットを使った見出し装飾 ひしもちうぇぶ




チェック ひし型 ドット背景を画像を使わずcssで表現




Cssで指定する見出しデザイン Radial Gradient ドット 水玉 の背景 広島 ホームページ制作 なないろウェブ




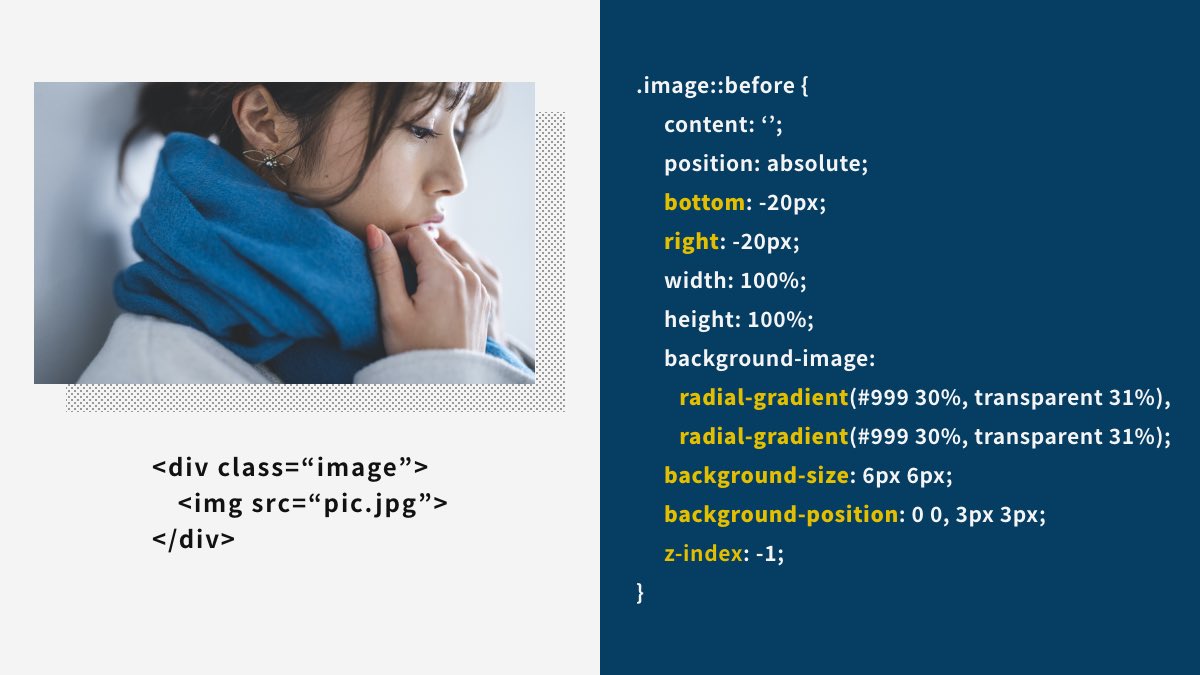
小林 I Web Designer Twitter પર Cssだけで画像に装飾を施してみた ドット背景 角を切れ込みに 円形グラデーションフィルター ドットフィルター




無料 Webで使える 写真加工に使える定番のパターン素材を30種プレゼント 成果につながるwebスキルアッププログラム




こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




小林 I Web Designer Twitter પર Cssだけで画像に装飾を施してみた ドット背景 角を切れ込みに 円形グラデーションフィルター ドットフィルター




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン



Css




細かいドットや斜線背景をcssで手軽に作成できる Patternfy




L Webデザイン Cssで背景パターンを表現する Dai Note




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん



3




装飾系 背景パターン 雫型のドットパターン Copypet Jp パーツで探す Web制作に使えるコピペサイト



Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス




Cssグラデーションで作った背景パターンのサンプル Nxworld



0 件のコメント:
コメントを投稿